
CloudWatch
Brand Identity & User Interface Design
Project Overview:
→ CloudWatch is a website security service that provides real-time monitoring and protection against threats for WordPress sites.
→ The task is to design the desktop and mobile dashboard screens for this WordPress security service.
→ The probable users for CloudWatch includes freelancer web developers to agencies who deals with WordPress-based sites.
Challenges:
→ Create an intuitive dashboard that allows users to monitor security-related data effectively.
→ Balance information density with visual clarity.
→ Ensure consistency across desktop and mobile views.
User Research:
→ Conducted user interviews to understand user needs and pain points.
→ Analyzed competitor dashboards to identify best practices.
→ Defined user personas (e.g., website administrators, security analysts).



Ideation and Design Process:
Wireframing:
→ Started with low-fidelity wireframes for both desktop and mobile.
→ Explored layout options, navigation, and data visualization.
Visual Design:
→ Iterated on wireframes using Figma and created high-fidelity designs.
→ Chose a clean and modern design language.
→ Used a high-contrast color scheme for readability.
→ Incorporated CloudWatch branding elements.
→ Ensured the dashboard adapts seamlessly to different screen sizes.
→ Prioritized essential information for mobile views.
Final Designs – Desktop:

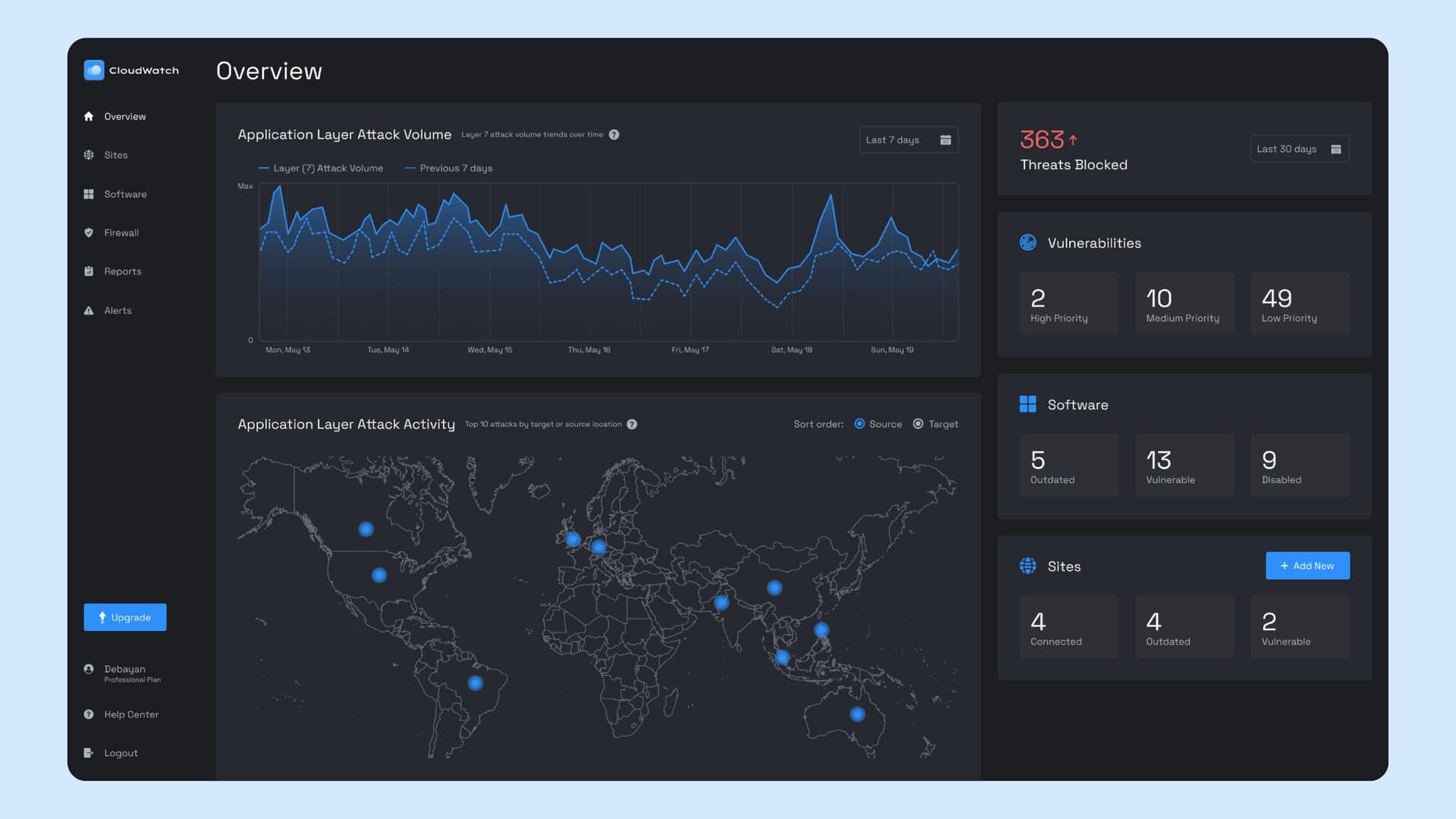
Overview Screen
→ Comprehensive Security Snapshot: The overview screen presents a dashboard summarizing the website’s security at a glance, with metrics and status indicators for quick assessment.
→ Navigation Bar: A side navigation bar provides easy access to all sections of the dashboard, ensuring a smooth user journey.

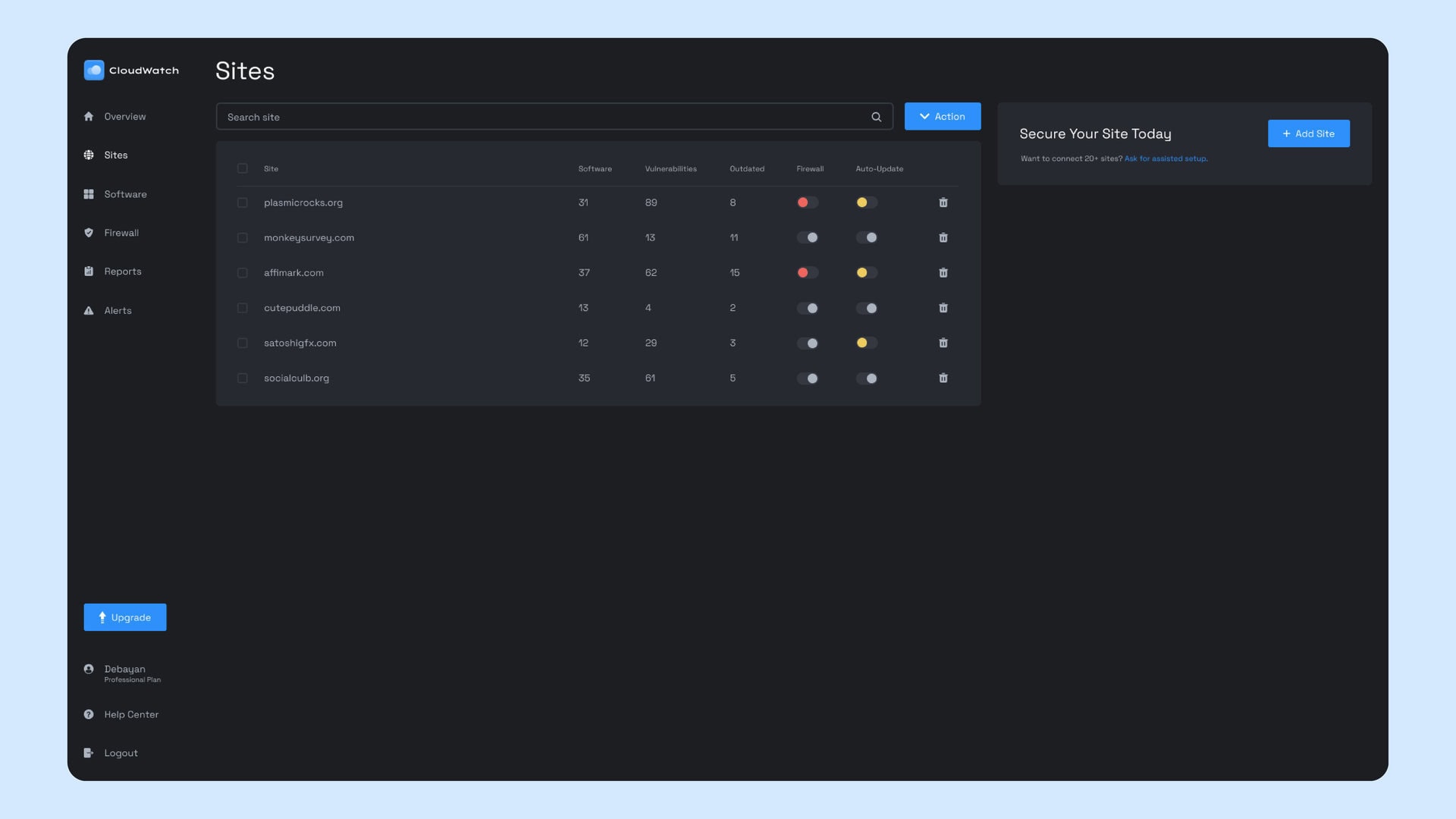
Sites Screen
→ Website Management: This screen lists all monitored websites, allowing users to select individual sites to view detailed security reports.
→ Site-Specific Actions: Users can initiate scans, view threats, and adjust settings for each site directly from this screen.

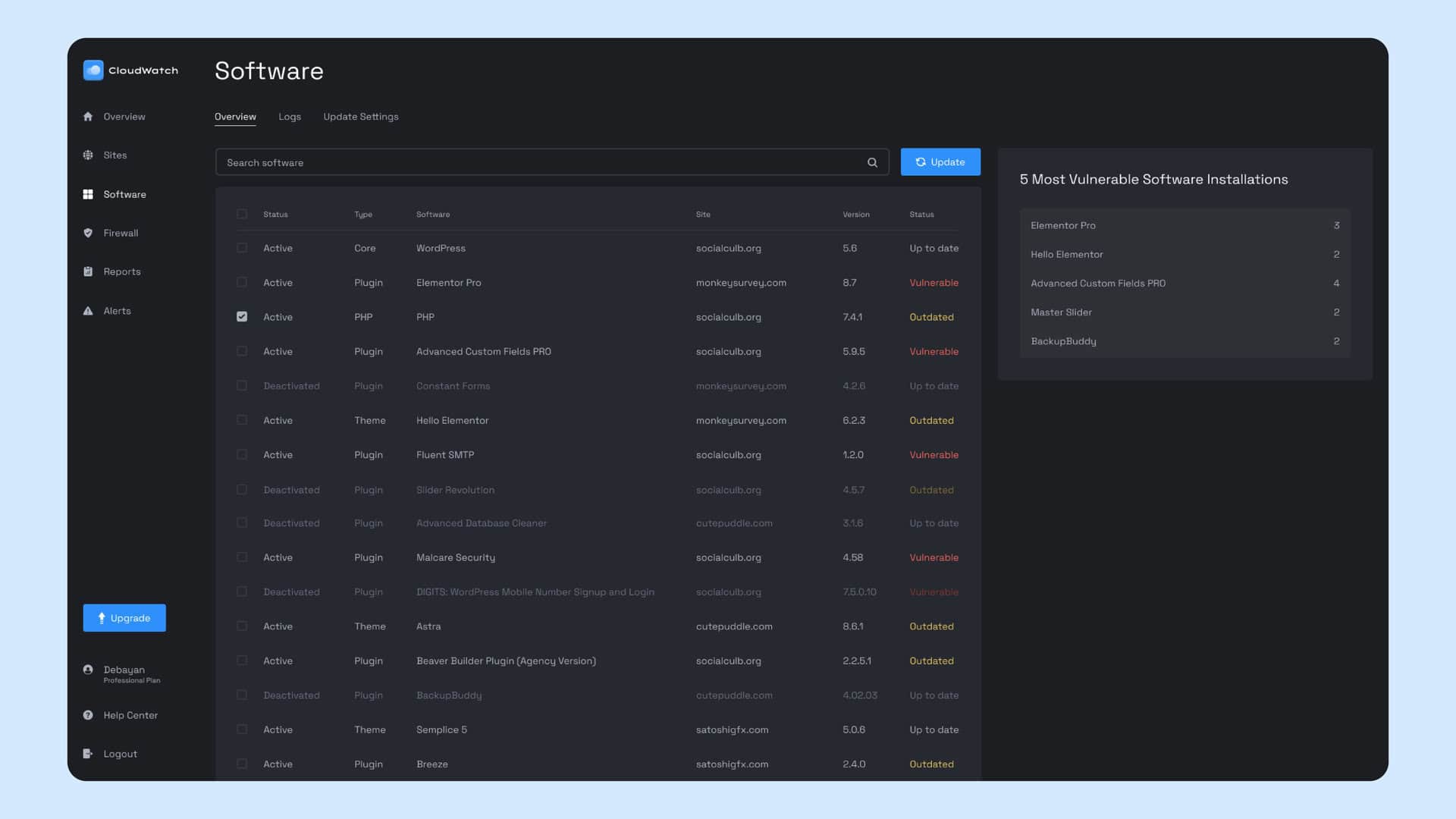
Software Screen
→ Software Inventory: Users can view and manage the security software installed across their sites, including updates and threat detection capabilities.
→ Integration Status: The screen also displays integration statuses, highlighting any issues with third-party security services.

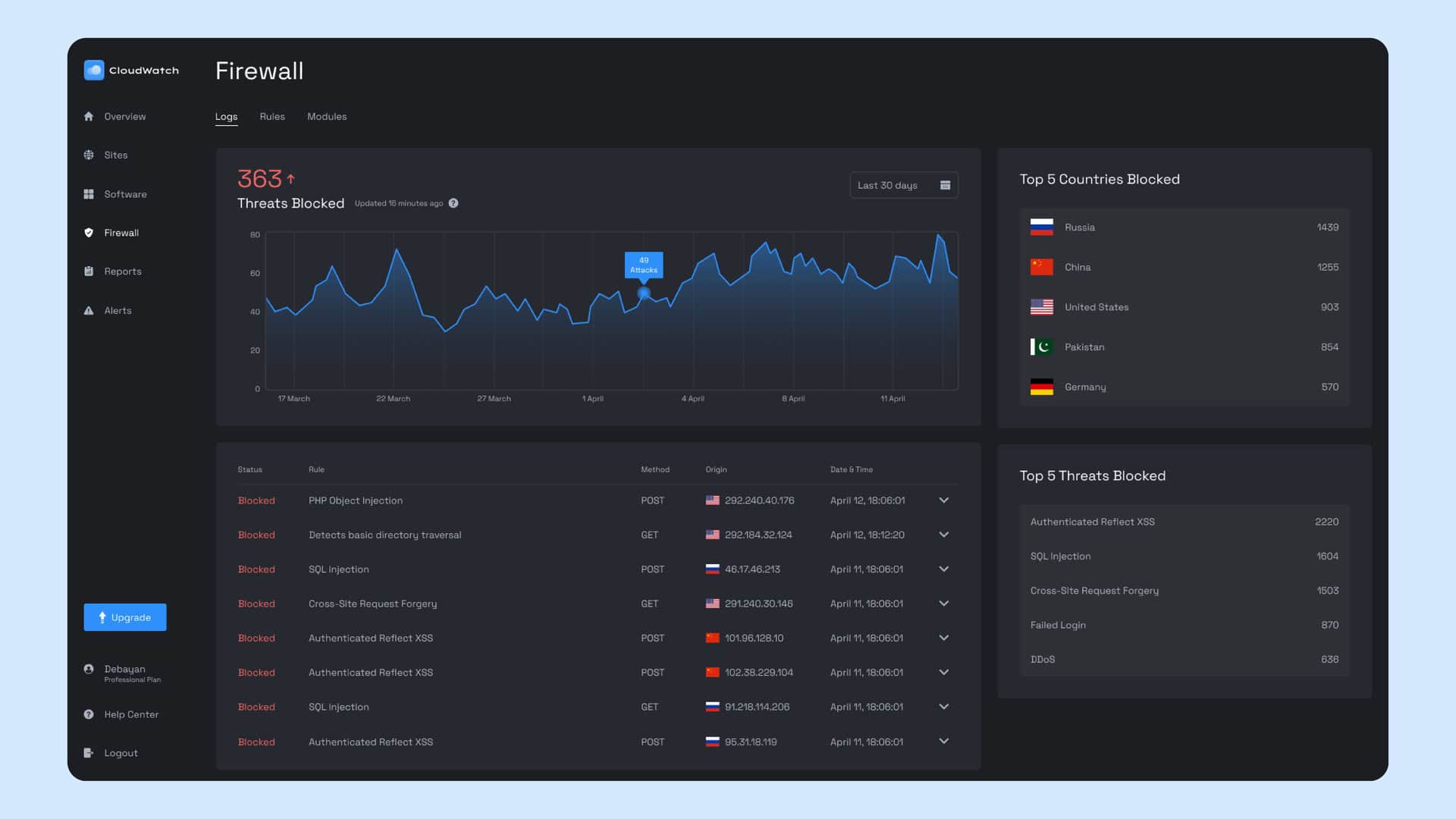
Firewall Screen
→ Firewall Settings: Here, users can configure firewall rules and view the activity log to monitor traffic and potential threats.
→ Real-Time Monitoring: The firewall screen offers real-time monitoring features, allowing users to respond promptly to any security events.

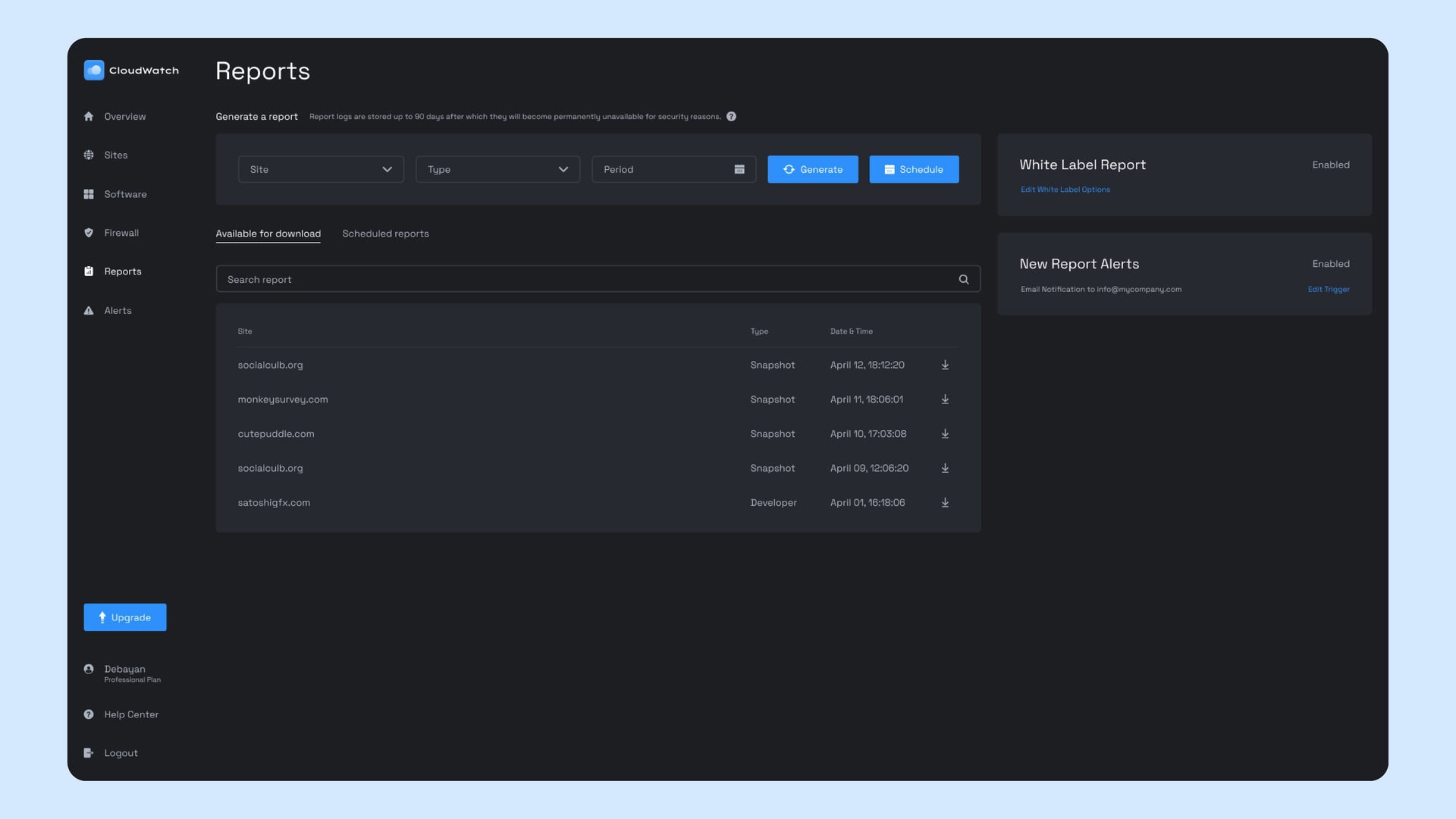
Reports Screen
→ Custom Reports: Users can generate and view custom reports on various security aspects, aiding in data-driven decision-making.
→ Historical Data Analysis: The screen provides tools for analyzing historical security data to identify trends and improve future security measures.

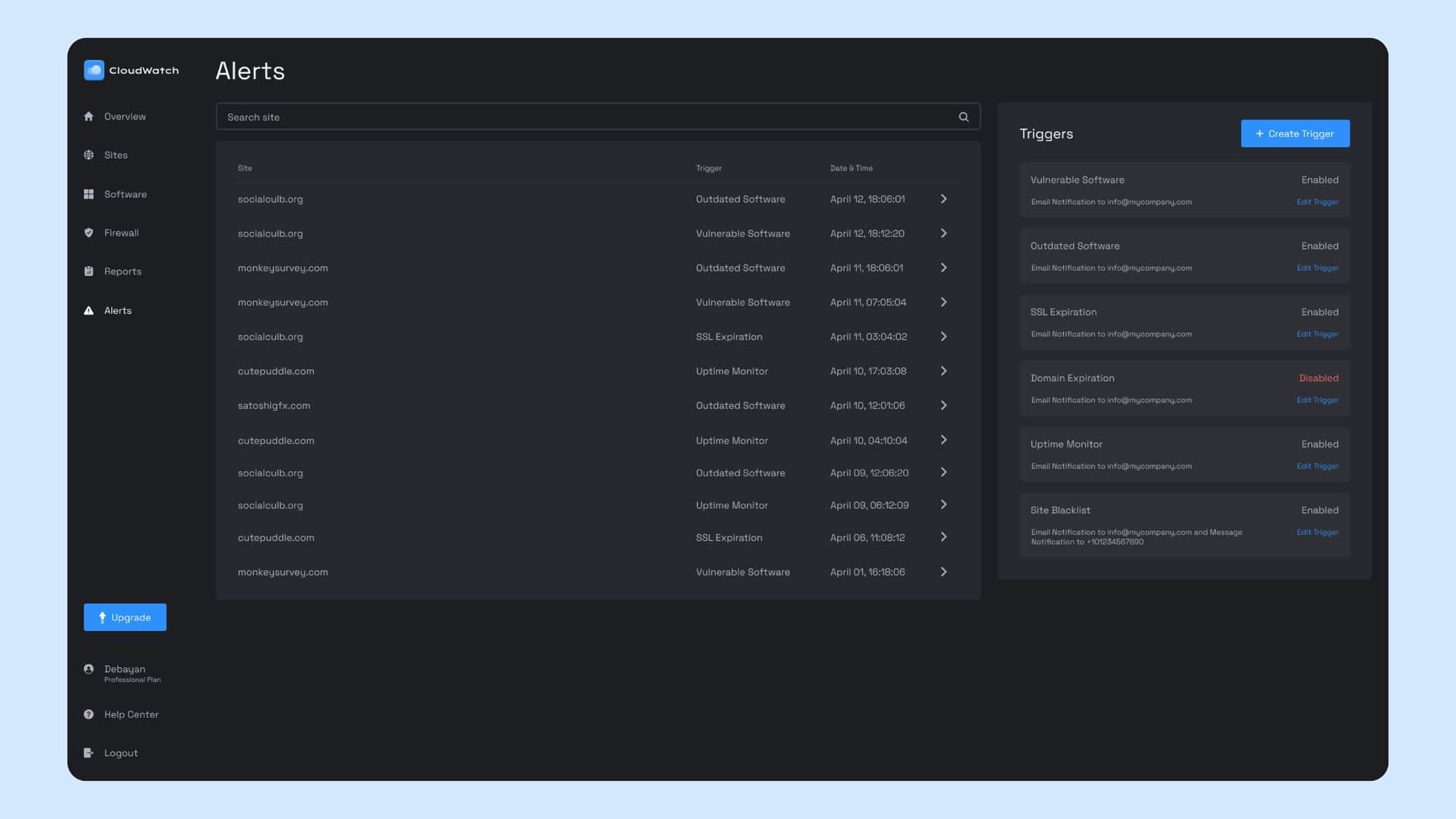
Alerts Screen
→ Alert Notifications: This section centralizes all security alerts, ensuring that users are immediately informed of critical issues.
→ Alert Management: Users can manage alert settings and review past alerts to ensure no security concerns are overlooked.
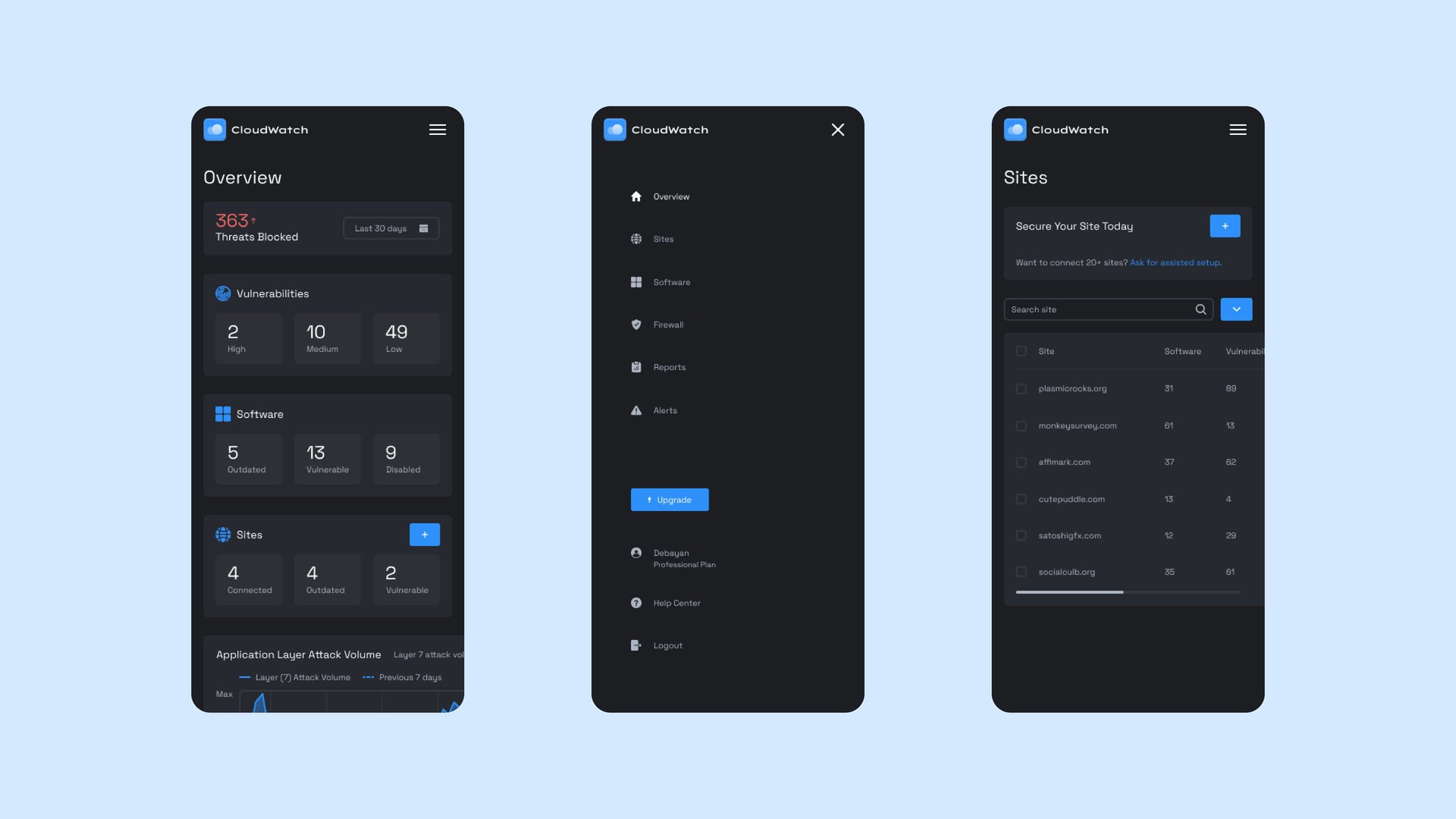
Final Designs – Mobile:

Overview Screen:
→ Optimized Security Overview: The mobile overview screen is designed for quick checks, displaying essential security information in a condensed format.
→ Touch-Friendly Interface: The interface is optimized for touch interactions, making it easy to navigate and interact with security data.
Navigation Screen:
→ Slide-Out Menu: A slide-out menu on the mobile layout provides a space-saving way to navigate between different dashboard screens.
→ Intuitive Icons: Each menu item is accompanied by an intuitive icon, ensuring that users can easily find the screen they need.
Sites Screen:
→ Site Management: The sites screen on mobile allows users to monitor and manage their websites’ security with the same functionality as the desktop version, but in a mobile-friendly layout.
→ Quick Actions: Swipe and tap gestures enable users to perform quick actions like initiating scans or viewing site-specific threats.
Outcome
The CloudWatch dashboard’s design reflects a deep understanding of user needs and behaviors, providing a seamless experience across desktop and mobile devices. Each screen is crafted to empower users with the tools they need to maintain robust website security.
Key Takeaways
→ Balancing aesthetics and functionality is crucial.
→ Iterative design leads to better outcomes.
→ Always consider the end user’s perspective.


